光クロスでCisco機材用いたらREQUESTのままPDが降ってこなかった件
どうも、アズタケです。最近 AS216447 というASNを個人で運用しています。
ネット上で全く情報引っかからないので備忘録として残しておきます。
結論
この問題は Zero Touch Provisioning が原因。これが修正されないと繋がらない…
以下のようにして直接自分のprefixを指定すれば降ってきます
description FLETS_WAN no switchport no ip address no cdp enable ipv6 enable ipv6 nd autoconfig default-route ipv6 nd ra suppress all ipv6 dhcp client information refresh minimum 60 ipv6 dhcp client pd hint 2400:4151:xxxx:xxxx::/56 ipv6 dhcp client pd dhcp-prefix ipv6 dhcp client request vendor
肝心なのはここ
ipv6 dhcp client pd hint 2400:4151:xxxx:xxxx::/56
※IOS-XEはまた別の問題でREQUESTどころかSOLICITが無視される問題があるのでFWアップグレードには注意しましょう
※参考: NTT東西フレッツ光に DHCP で接続する場合の設定について(IOS XE 17.10.1a 以降) - Cisco Community
ことの始まり
RAで1prefixを受けるだけだと、複数ルータ活用しているとルーティングの制御だったりフィルタリングが非常にしんどくて、光クロスならDHCPv6 PDで /56 降ってくるのでいいなーと思い回線を開通させました。
(まぁこれにも既存のネクストを落としたくなかったので別回線として光クロスを開通、開通後に既存回線を解約するってやり方したので色々と回線開通で苦労したのですが…しかも光クロス収容のためにOLT交換したんだろうなってタイミングでネクスト側もprefix変わってしまってあまり意味無かった…)
トラブル発生
この記事を参考に設定したところ、何故かprefixが降ってこない。試しに
sh ipv6 dhcp int
を行うと、REQUESTメッセージで止まっていました。SOLICITを通ってREQUESTまで行っているのでネゴシエーション中に止まっているということは、もしかしてまだIPv6割り当てられていないのか…?と思い、手元にあったIX2207を繋いでみたらアッサリ降ってきてしまいました…
原因調査
実はうちのネットワークはCatalyst->CN1610->ONU の経路で繋がっているのでCN1610が悪さをしている説を確認した所、CN1610が全く悪くないことが分かり振り出しに戻りました その他、色々と情報を探してみても全く見当たらなくて困り果てました…
原因究明
実は島根データセンター友の会(SDCC)に参加しており、そちらのコミュニティで何かやりようは無いか聞いてみたところ、なんとpd hintを渡さないとREQUESTメッセージが無視されるという話が。

自分のprefix自体は
sh ipv6 dhcp int
で分かっているので、そこで受け取ったprefixを指定してみると、
Prefix State is OPEN
Renew will be sent in 01:57:37
Address State is IDLE
List of known servers:
Reachable via address: FE80::xxxx:xxxx:xxxx:xxxx
DUID: xxxxxxxxxxxx
Preference: 0
Configuration parameters:
IA PD: IA ID 0x00430001, T1 7200, T2 10800
Prefix: xxxx:xxxx:xxxx:xxxx::/56
preferred lifetime 12600, valid lifetime 14400
expires at Dec 07 2023 03:25 PM (14257 seconds)
DNS server: 2001:A7FF:5F01::A
DNS server: 2001:A7FF:5F01:1::A
Domain name: flets-west.jp
Domain name: iptvf.jp
Information refresh time: 0
Prefix name: dhcp-prefix
Prefix Rapid-Commit: disabled
Address Rapid-Commit: disabled
Prefixes sent as hint:
xxxx:xxxx:xxxx:xxxx::/56
超アッサリOPENになりました。2日ぐらいこれに費やしてました…
カスタムキャストでOBSに直接配信出来るようになった!
タイトル通りです。
OBSやN Airに直接透過したままアバターを送ることが出来る機能がリリースされました!
カスタムキャストって?
ニコ生アプリと連携することで超お手軽にVTuber配信を楽しめます。
なにが出来るようになったの?
これまで、画面全体をキャプチャして送信できるアプリやキャプチャーボードなどを使用しなければ行うことが出来ず、画面キャプチャアプリも有料化したことで使える選択肢がどんどん減ってしまっていました。
また、キャプチャして送信したとしても、グリーンバックをクロマキーで抜くことになるので、アバターのフチが緑がかってしまって見栄えとしても微妙だったんです。
それが直接アプリから透過状態で配信ツールに取り込むことが出来るようになりました!!
どうやるの?
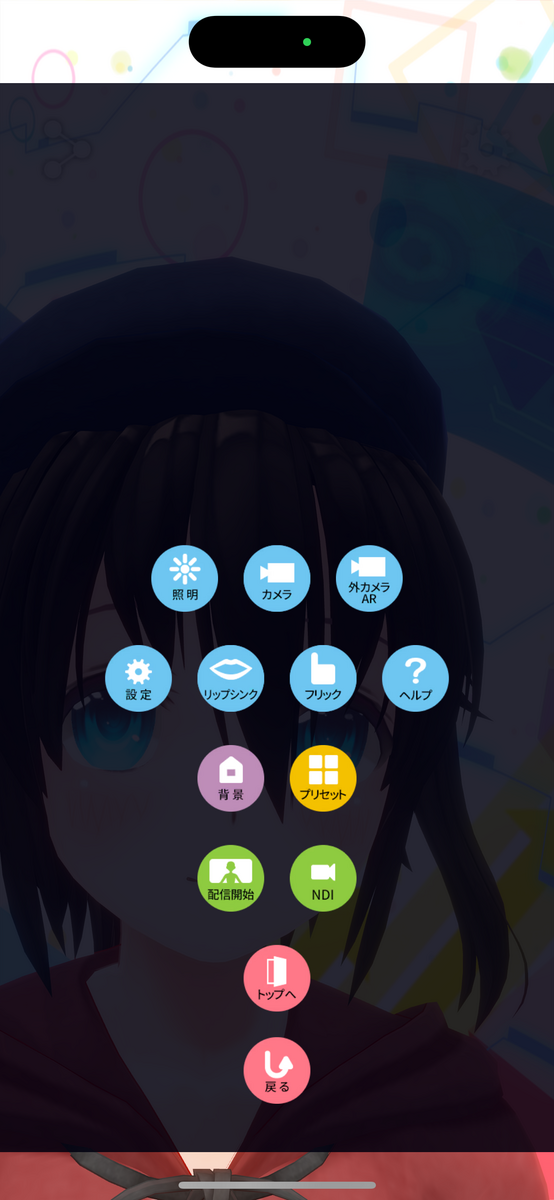
まずはカスキャの配信モードで設定から「NDI」をオンにする必要があります

オンにすると「NDI配信中です」に切り替わります。
OBSの場合、PCへ事前に obs-ndi プラグインを入れてください。
導入方法は次の記事を参照: OBS-NDIプラグインを活用した2PC配信
その状態でOBSを起動します。

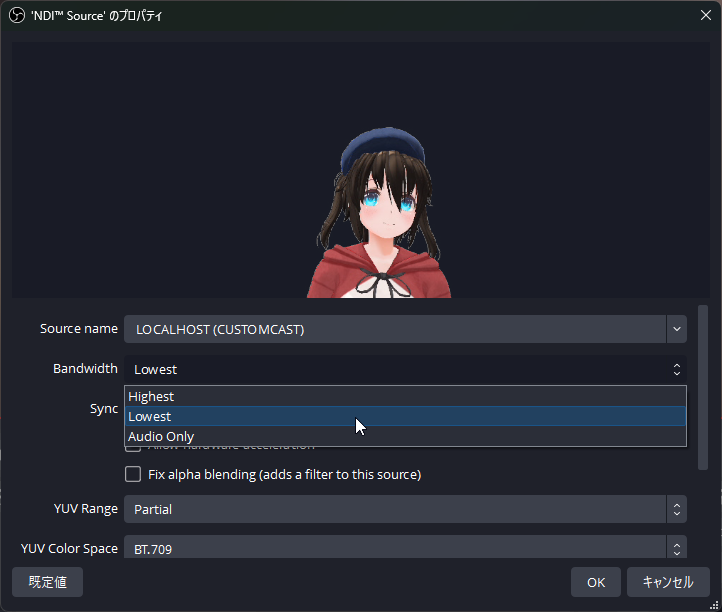
LOCALHOST (CUSTOMCAST) を選んでOKを押します

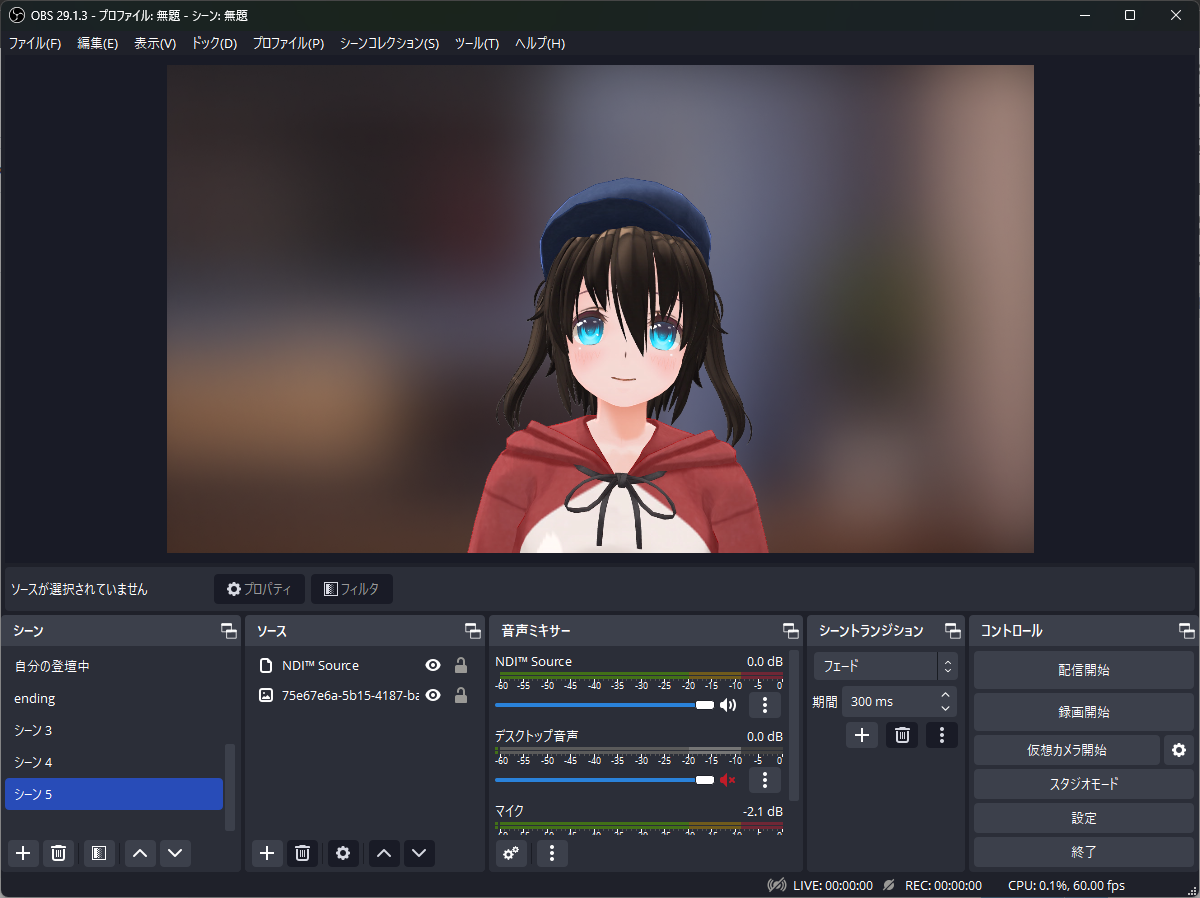
シーン上にアバターが透過されて表示されます 🎉

こういうことが出来る
完全に透過状態で取り込まれるので、背景をOBS上で表示した状態でもそのまま表示されます!
グリーンバック合成なども不要で、なおかつフチの表示にも問題ありません
(背景が暗いと違和感あるのは、そのうちどうにかしたい……)

なんか表示がカクつく時は…
シーン設定で Lowest を選んでみてください。
解像度が一気に下がって軽くなります(この状態でも透過状態でちゃんと処理されます。若干ジャギジャギします)

1秒おきに一瞬映像が飛んだみたいになる時は…
Syncを Source Timing から Network に切り替えてみてください。

Windowsの設定変更が必要な場合がある
カスキャアプリの映像をPCで受信する時、PC側の設定によっては受信が出来ません。
(特にWindows11からはデフォルトでこの状態になっています)
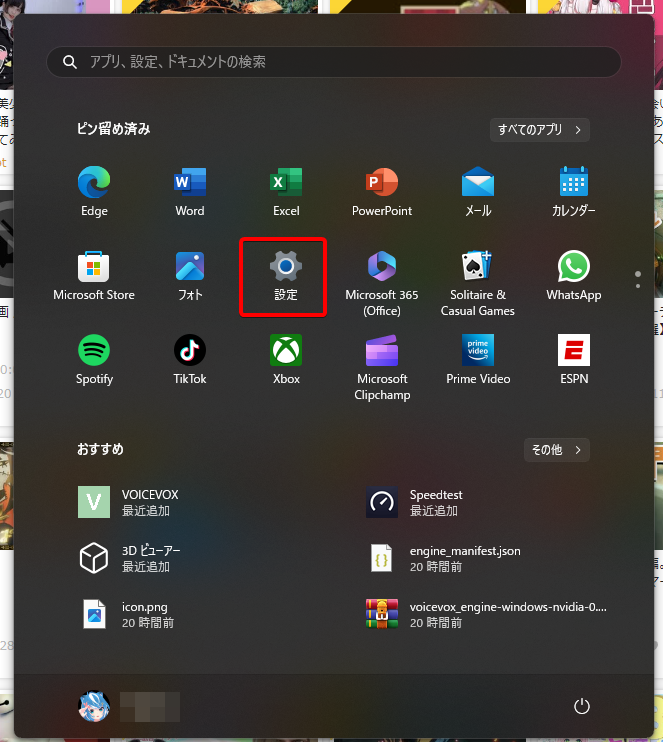
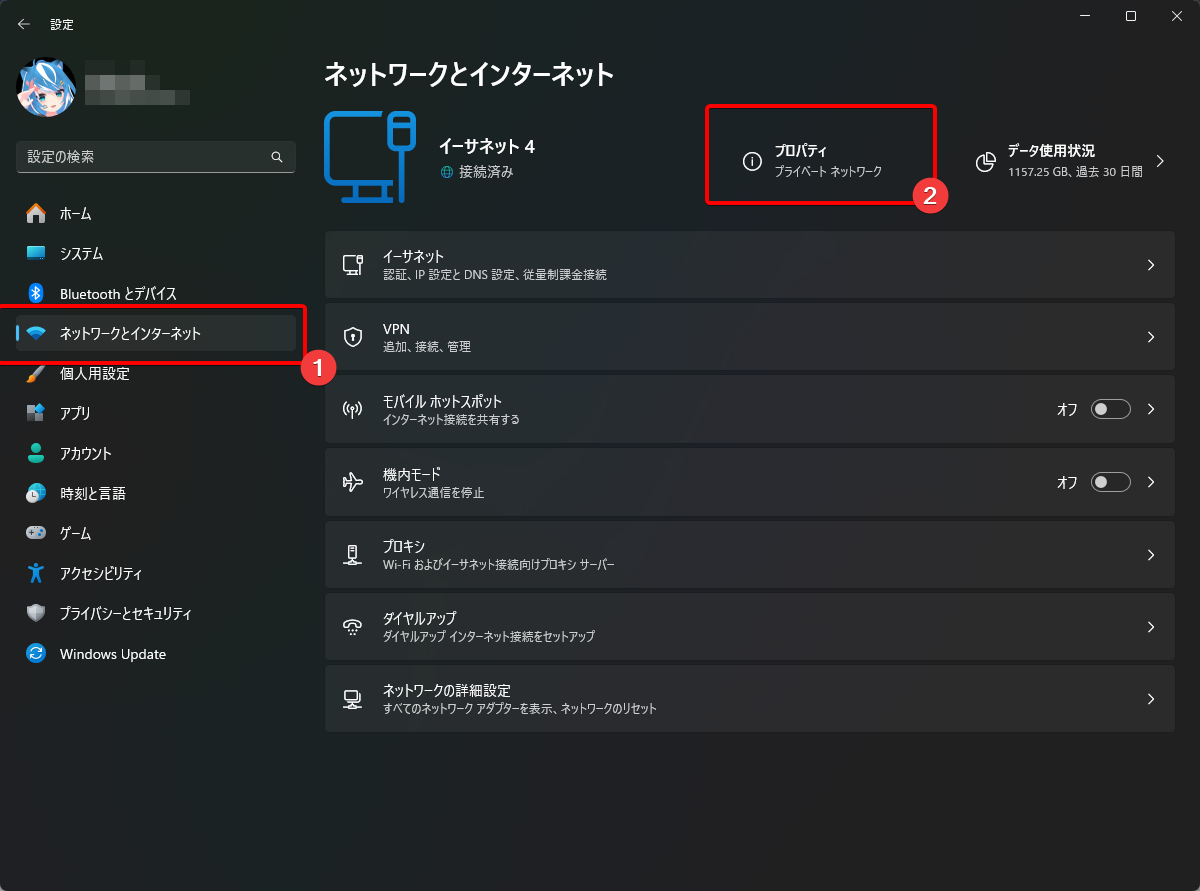
以下の手順で設定を確認する必要があります。


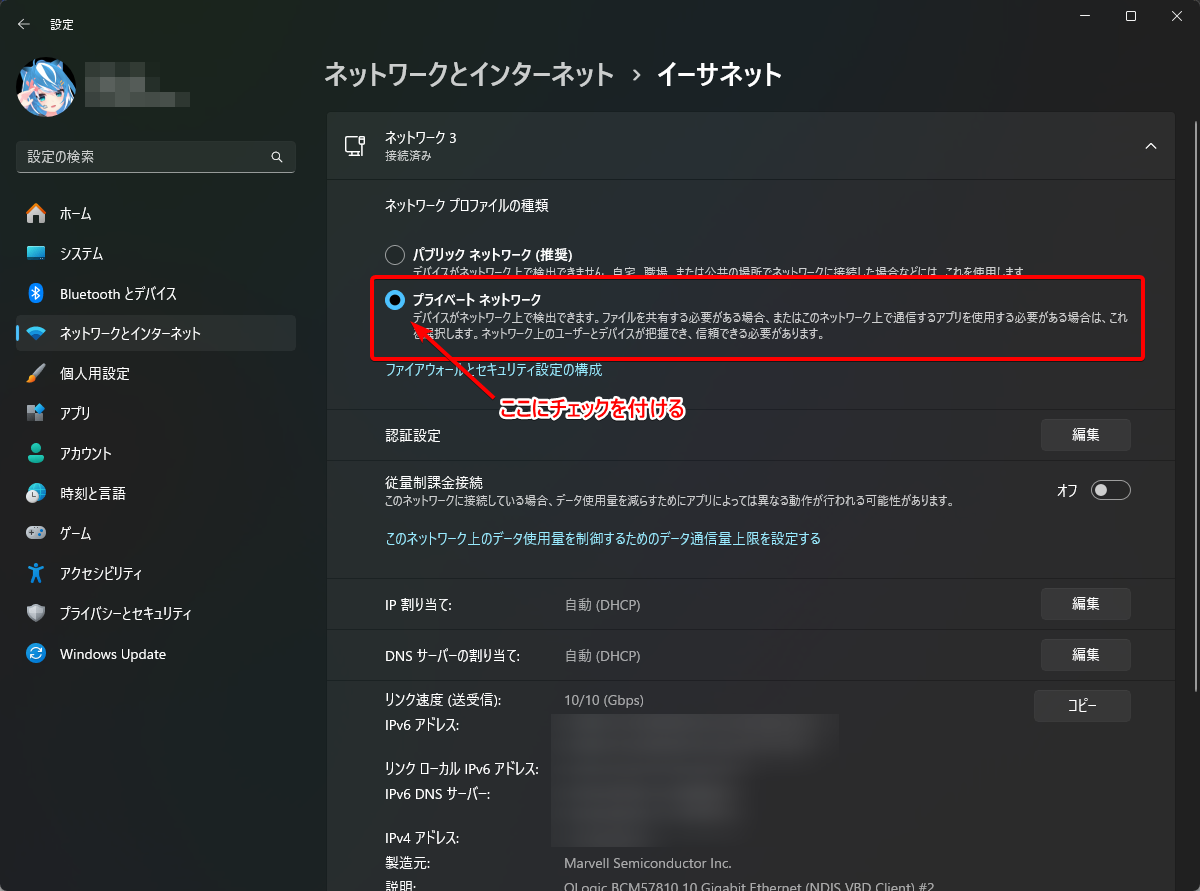
上記で「プライベートネットワーク」となっていれば問題ないです。
もし「パブリックネットワーク」となっていた場合は設定を変更する必要があります
※注意:「プライベートネットワーク」にすると、同じネットワークに接続している他の端末(スマホやPCなど)から接続できる状態になります。自宅のネット環境など、信頼できるネット環境でのみ行ってください。特に公共WiFiなどでは絶対にNG。
設定方法
「プロパティ」をクリック

「プライベートネットワーク」にチェック

以上でOK!
あとがき
実はこの機能は私が発案・実装したものです。
もともと個人でカスキャアプリを使っていて、配信周りに不便さを感じていて実装に至った感じでした。
(今年はじめの方にリリースした「背景透過」も同様に私だったりします)
これ技術的にはNDIを利用して送信しているんですが、Android周りでめちゃくちゃ詰まってデバッグ作業が死ぬほど大変でした…。
特にAndroid14では動作が不安定だという報告をもらったり、その他Android端末でも不安定な時があるようなので、iPhone(快適に使うのであれば特にiPhone12以上)推奨です。
Androidと比較してiPhoneはトラッキング精度が高いので、VTuber配信をする方はiPhoneの使用をおすすめします。
何かあれば気軽にX(旧Twitter)までリプもらえたら反応するかもしれないです!
(基本的に多忙人間&決定権は無いので期待はしないでください、、、サポートなども私は対応出来ないのでサポート窓口までお願いします)
Raspberry Pi 3 でIngressを使用したKubernetesを構築してみた
どうも、新年あけましておめでとうございます。アズタケです。
開発サイクルの効率化のためにKubernetesを使用しようとしたわけですが、
Raspberry Pi 3 でクラスタを構築した時にハマったので備忘録として書いておきます。
基本的な構築は
qiita.com
をそのまま行いました。
ただその時の利用用途的にIngressが必要だったわけですが、これをARM上でやるのにかなり苦労してました。数日間ほど。
では今回構築するKubernetesは、v1.9.1でnginx-ingress-controllerは0.9.0を使用します。
これは0.9-beta.12でarm64(arm自体は書いてないみたいだけどリポジトリ見た感じarmもここで対応してるっぽい?)に対応したためです。
別の参考にしようとした記事
Setup Kubernetes on a Raspberry Pi Cluster easily the official way! · Docker Pirates ARMed with explosive stuff
ではTraefikを使用していたためTraefikを使用しようとしましたが、nginx-ingress-controllerが使えるようなのでどうせなのでそちらを使用。
まずは今回は実験目的として、masterノードでもPodがスケジュールされるようにします。
$ kubectl taint nodes --all node-role.kubernetes.io/master-
そしたら以下を実行します(備忘録目的なので特に説明などはしない)。
$ kubectl apply -f https://raw.githubusercontent.com/kubernetes/ingress-nginx/master/deploy/namespace.yaml $ kubectl apply -f <(curl -s https://raw.githubusercontent.com/kubernetes/ingress-nginx/master/deploy/default-backend.yaml |sed 's/defaultbackend/defaultbackend-arm/g') $ kubectl apply -f https://raw.githubusercontent.com/kubernetes/ingress-nginx/master/deploy/configmap.yaml $ kubectl apply -f https://raw.githubusercontent.com/kubernetes/ingress-nginx/master/deploy/tcp-services-configmap.yaml $ kubectl apply -f https://raw.githubusercontent.com/kubernetes/ingress-nginx/master/deploy/udp-services-configmap.yaml $ kubectl apply -f https://raw.githubusercontent.com/kubernetes/ingress-nginx/master/deploy/rbac.yaml $ kubectl apply -f <(curl -s https://raw.githubusercontent.com/kubernetes/ingress-nginx/master/deploy/with-rbac.yaml |sed 's/nginx-ingress-controller:0.9.0/nginx-ingress-controller-arm:0.9.0/g')
実行し、特にエラーが無ければ以下のようにRunningになっているはずです。
pi@rpsv1:~/deploy $ kubectl get pod -n ingress-nginx NAME READY STATUS RESTARTS AGE default-http-backend-748668bf6b-zkkh9 1/1 Running 0 1h nginx-ingress-controller-85745fb774-7bwt9 1/1 Running 0 1h
構築が終わったのでASP.NET Coreやら色々動かそうと思いますが、また何かハマったら記事にするかも。
UWPで透過ウィンドウを作る
おはようございます。
ついにWindows10 Creators Updateが4/11(上級者向け手動インストールは4/5)から一般公開されます。
CreatorsUpdateでは、UWPに関する様々な更新があります。
その中でグラフィック面で面白いものがありましたので備忘録がてら紹介します。
事前準備
現時点ではCreatorsUpdate自体もまだInsiderPreviewとなります。
CreatorsUpdate関係のAPIを使うためにはWindows10 SDK Insider 15063 などのSDKを入れましょう。
Download Windows Insider Preview SDK
Composition(Windows.UI.Composition)
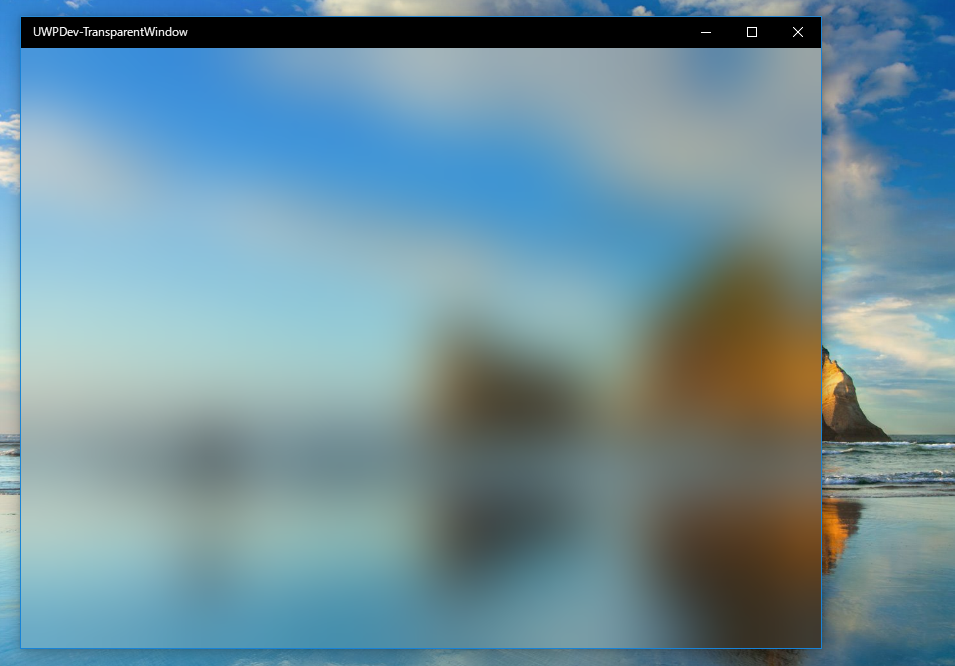
Compositionを使用することでグラフィックに関する処理を行うことが出来、その一つには透過ウィンドウがあります。
このようにすりガラスのようにウィンドウの裏側を透過してくれます*1
また、この透過はアクティブウィンドウであることが条件であり、アクティブでなくなると数秒で透過状態ではなくなります。もしUIとして使うのであればエフェクトで透過のレベルを下げたり、アニメーションを使用しなければ違和感が出てしまうことに注意が必要そうですね。
透過には、 `Windows.UI.Composition.Compositor` が提供している `CreateHostBackdropBrush()` を使用することによりウィンドウの裏に対してぼかしをかけたブラシを得ることが出来ます。
具体的にサンプルとして示すとこのようになります。
var _compositor = ElementCompositionPreview .GetElementVisual(this).Compositor; var _hostSprite = _compositor.CreateSpriteVisual(); _hostSprite.Size = new Vector2( (float)対象とする要素.ActualWidth, (float)対象とする要素.ActualHeight); ElementCompositionPreview.SetElementChildVisual( grid, _hostSprite); _hostSprite.Brush = _compositor.CreateHostBackdropBrush();
だいぶ簡単に組めますね。エフェクトを付けるとさらに面倒になるけど今回は割愛します。いつかかけたら書きます。
尚実際に実行可能なサンプルは以下のGitHub上にアップしてあります
github.com
次あたりはもう少しきちんとした記事を書きたい…
追記(04/03 16:29): Windows 10 Mobile は現時点では透過されません。今後行われるかもしれませんが…。(理想はホームの背景が表示されたりとか)
*1:完全透過は今の所出来ません。ソースは定かではありませんが、セキュリティ上の都合というのをどこかで見かけた覚えがあります[信用できない言葉]
CoreRTでnugetのパッケージ参照を自動的にIlcReferenceさせる話
昨日に続いて.NetNative(CoreRT)に関するものです。
現在の最新版(master)ではパッケージ参照を追加したとしてもIlcReferenceを行わないため、仮にパッケージ参照を行い、Program.csで該当メソッドを使用したとしても以下のようにFileNotFoundExceptionが発生してしまいます。
Unhandled Exception: System.IO.FileNotFoundException: Could not load file or assembly '<社内ライブラリ>.Context'. The system cannot find the file specified. File name: '<社内ライブラリ>.Context' at corerttest!<BaseAddress>+0x2e291806 at corerttest!<BaseAddress>+0x2e29010f at corerttest!<BaseAddress>+0x2e27216a at corerttest!<BaseAddress>+0x2e271cce at corerttest!<BaseAddress>+0x2e261064 -------------------------------------------------- Debug Assertion Violation Message: FailFast Expression: 'ASSERT_UNCONDITIONALLY' File: C:\corert\src\Native\Runtime\EHHelpers.cpp, Line: 498 --------------------------------------------------
これを解決するために探した結果、昨日も記載してあるこ↑こ↓に行きつくわけですが、nugetパッケージ参照は手動でIlcReferenceを記載しなくてはなりません。
イッシューでメンバーの方が「そんなに難しくないからtargetsリバースエンジニアリングしてみ!」と言っている*1し、今までMSBuildファイル等はいじったことがない*2ので、どうせなのでやってみようってことでやってみました。
Targetの構文が変わっているのか、Stackoverflowなど参考にしても中々うまくいかなかったのが印象的でしたが、MSBuildファイルは操作できることが多く、結構複雑なことまで*3出来ることに驚きました。まるで簡単なスクリプトエンジンみたい。
さて本題に戻すと、以下のような記載をcsproj内に追加すれば出来ました。
<Target Name="SetReferences" BeforeTargets="IlcCompile">
<ItemGroup>
<IlcReference Include="%(ReferencePath.Identity)" />
</ItemGroup>
</Target>サンプルとして全体としてはこうなります。
<Project ToolsVersion="15.0">
<Import Project="$(MSBuildSDKsPath)\Microsoft.NET.Sdk\Sdk\Sdk.props" />
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>netcoreapp1.1</TargetFramework>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="[社内ライブラリ].Context" Version="0.1.0-alpha-000022" />
</ItemGroup>
<Target Name="SetReferences" BeforeTargets="IlcCompile">
<ItemGroup>
<IlcReference Include="%(ReferencePath.Identity)" />
</ItemGroup>
</Target>
<Import Project="$(MSBuildSDKsPath)\Microsoft.NET.Sdk\Sdk\Sdk.targets" />
<Import Project="$(IlcPath)\Microsoft.NETCore.Native.targets" />
</Project>出来れば最新のdotnet cliで生成されたものをベースにしたい所ではありますが、最新のdotnet cliベースで作成して.NETCore.Nativeをインポートしてビルドするとこうなります。
IlcCompile:
ディレクトリ "native\" を作成しています。
"C:\corert\bin\Product\Windows_NT.x64.Release\packaging\publish1\CoreRun.exe" "C:\corert\bin\Product\Windows_NT.x64.
Release\packaging\publish1\ilc.dll" @"native\dotnetnewtest.ilc.rsp"
LinkNative:
link @"native\link.rsp"
LINK : fatal error LNK1181: 入力ファイル 'native\.obj' を開けません。 [C:\Users\azuta\Downloads\dtnt\dotnetnewtest\dotnetnewtest.cs
proj]
C:\corert\bin\Product\Windows_NT.x64.Release\packaging\publish1\Microsoft.NETCore.Native.targets(151,5): error MSB3073
: コマンド "link @"native\link.rsp"" はコード 1181 で終了しました。 [C:\Users\azuta\Downloads\dtnt\dotnetnewtest\dotnetnewtest.csproj
]
プロジェクト "C:\Users\azuta\Downloads\dtnt\dotnetnewtest\dotnetnewtest.csproj" (LinkNative ターゲット) のビルドが終了 しました -- 失敗。
ビルドに失敗しました。
"C:\Users\azuta\Downloads\dtnt\dotnetnewtest\dotnetnewtest.csproj" (LinkNative ターゲット) (1) ->
(LinkNative ターゲット) ->
LINK : fatal error LNK1181: 入力ファイル 'native\.obj' を開けません。 [C:\Users\azuta\Downloads\dtnt\dotnetnewtest\dotnetnewtest.
csproj]
C:\corert\bin\Product\Windows_NT.x64.Release\packaging\publish1\Microsoft.NETCore.Native.targets(151,5): error MSB30
73: コマンド "link @"native\link.rsp"" はコード 1181 で終了しました。 [C:\Users\azuta\Downloads\dtnt\dotnetnewtest\dotnetnewtest.cspr
oj]
0 個の警告
2 エラー
経過時間 00:00:17.14まだプレビュー版なので致し方無いでしょうが、構文などが結構シンプルになっているので、早めに対応してほしいですね。
*1:英語力ガバガバなので信用してはいけない
*2:編集させる系は今まで全部外部ツールに投げたりPowershell実行させたり
*3:一定の水準超えたらタスクとしてdllファイル作った方が早いかもしれませんが
CoreRTで外部ライブラリを使用する際に詰まった件
(新年)初投稿です。
相当期間が開いてしまいましたが…
.NetNativeがどこまで使用できるかをリサートしている時に、外部ライブラリの参照で詰まったのでメモ程度に書き残しておきます。
昔のバージョンのdotnet cliではそのまま --native をつけることによりネイティブでビルド出来ていたようですが、今は分離されているようです。
github.com
この記事ではVisual Studio 2017をビルドツールとして使用しています。
また、CoreRTをクローンしてきてCドライブ直下に展開しています(書きやすくするため)
まずは結論から。
CoreRTのビルドがReleaseだろうが、アプリケーションのビルドがReleaseだろうが、外部ライブラリはDebugである必要があるみたい。おそらく方法はあると思うのでわかり次第記事にします
どうやらReleaseビルドでかつ、awaitを外部ライブラリで使用しているとこの問題が起きる模様。サンプル作成しました
github.com
PS C:\corert> .\build.cmd vs2017
このようにvs2017をつけることによりVisual Studio 2017 RCを使用してデバッグビルドでビルドさせることを*1明示しています。尚この記載が無く、Visual Studio 2015がインストールされていない場合はビルドが行われません。
ビルドが終わるまで結構時間がかかるので待ちましょう。日本語環境だとUnicodeの関係でテストに失敗するのが現れますが気にしない方針で行きます。
まずはここのテンプレートを見ながらcsprojを生成していじってみます。
安易な考えで
<Project ToolsVersion="15.0">
<Import Project="$(MSBuildSDKsPath)\Microsoft.NET.Sdk\Sdk\Sdk.props" />
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>netcoreapp1.1</TargetFramework>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="<社内ライブラリ>.Context">
<Version>0.1.0-alpha-000022</Version>
<PrivateAssets>All</PrivateAssets>
</PackageReference>
</ItemGroup>
<Import Project="$(MSBuildSDKsPath)\Microsoft.NET.Sdk\Sdk\Sdk.targets" />
<Import Project="$(IlcPath)\Microsoft.NETCore.Native.targets" />
</Project>のようにして、Program.csでテストコードでも書いてビルドを行ってみます。
ここで行うビルドは、Visual Studio についてる開発者コマンドプロンプトを使いましょう。x64でビルドしたらx64の開発者コマンドプロンプトを使用してください。
C:\Users\azuta\Downloads\dtnt\corerttest>dotnet restore /p:IlcPath=C:\corert\bin\Product\Windows_NT.x64.Debug\packaging\publish1 dotnet build /t:LinkNative /p:IlcPath=C:\corert\bin\Product\Windows_NT.x64.Debug\packaging\publish1
これでビルドは通るはずです(執筆時点)
Microsoft (R) Build Engine version 15.1.545.13942
Copyright (C) Microsoft Corporation. All rights reserved.
corerttest -> C:\Users\azuta\Downloads\dtnt\corerttest\bin\x64\Debug\netcoreapp1.1\corerttest.dll
Build succeeded.
0 Warning(s)
0 Error(s)
Time Elapsed 00:00:24.11結果の表示で.dllとなっているのは気にせず、そのまま bin\x64\Debug\netcoreapp1.1\native\ を見てみるとexeとpdbだけの2つが存在します。
試しにこのまま実行しようとしてみると例外が発生しました。
Unhandled Exception: System.IO.FileNotFoundException: Could not load file or assembly '<社内ライブラリ>.Context'. The system cannot find the file specified. File name: '<社内ライブラリ>.Context' at corerttest!<BaseAddress>+0x2e291806 at corerttest!<BaseAddress>+0x2e29010f at corerttest!<BaseAddress>+0x2e27216a at corerttest!<BaseAddress>+0x2e271cce at corerttest!<BaseAddress>+0x2e261064 -------------------------------------------------- Debug Assertion Violation Message: FailFast Expression: 'ASSERT_UNCONDITIONALLY' File: C:\corert\src\Native\Runtime\EHHelpers.cpp, Line: 498 --------------------------------------------------
どうやらこのライブラリに存在するメソッドを呼ぼうとしている時に、このライブラリファイルが無いというエラーが発生している模様。PackageReferenceを指定しているのになぜ発生しているのかと気になって調べた所、イッシューに上がってました。
どうやらIlcReferenceも一緒に書いてライブラリを指定してやる必要があるんだそうな。
そこで.nugetディレクトリ内にあるdllファイルを指定して再度restore、ビルド*2を行ってみた。
-------------------------------------------------- Debug Assertion Violation Message: Hardware exception raised inside the runtime. Expression: 'ASSERT_UNCONDITIONALLY' File: C:\corert\src\Native\Runtime\EHHelpers.cpp, Line: 486 --------------------------------------------------
( ^ω^)・・・
意味不明なので調べてみたが、特にそれっぽい記事は無い。
仕方がないので試行錯誤してみた所、外部ライブラリが「Release」でビルドされていることに関係しているようだ。
外部ライブラリをDebugに変えてビルドしなおし、参照すると正しく動作する。
てっきりCoreRT側がReleaseビルドでないことが問題かと思い、
PS C:\corert> .\build.cmd vs2017 Release
のようにしてReleaseビルドでビルドして、再度アプリケーションのビルドを行っても変わらず*3
現在はローカルでビルドしたDebugビルドを使用していますが、出来ればnugetから取得したReleaseビルドのライブラリを使用したい所。
P.S. Releaseビルドでかつ、外部ライブラリ内でawaitを使用していると そこでエラー落ちしているようです。
また何か分かったら続きの記事書こうと思います。